A Complete Guide to UX Design Audit Success
The User Experience (UX)
Imagine downloading a new mobile application to make an appointment with your healthcare provider. When you open the app, it takes 20 seconds to load. Once loaded, you notice the font is small, blends into the background, and is difficult to read. You also navigate through several pages and cannot figure out how to make the appointment. Would you continue using this app?
The design and user experience of digital products directly impact your customers. If you neglect to audit your digital product design, users could be encountering a myriad of issues without your knowledge. The best way to avoid this is to stay proactive and conduct a UX design audit.
Arcweb Technologies provides UX audits and design services. Our proven process includes an in-depth design audit to help drive success for our clients and their users. Read on to learn more about what a design audit is, who it benefits, and how to conduct one.
What is a UX Design Audit?
A design audit from Arcweb Technologies provides a detailed analysis of your product’s existing user experience and feature set. Our audits focus on accessibility, cross-platform functionality, and UX design best practices.
However, there are several elements that a design audit will uncover:
- ADA compliance issues such as missing image alt text
- Illegible fonts
- Confusing user flow
- Inconsistencies in branding across pages or devices
- Cluttered layouts
- Missing navigational links
In short, a design audit helps ensure that your users have the best possible experience with your digital product. Any business in any industry can benefit from conducting a design audit on their digital products.
While the concept of an audit may strike fear in business owners, the changes made as a result will be overwhelmingly positive. Product design companies like Arcweb are well-versed in conducting and implementing fixes that result from design audits.
Who Benefits from User Experience Audits?
When conducting your audit, the primary objective is to benefit the users. Business owners can fall into the trap of building an app for their own business needs. Or, they think they know why visitors are using their digital products or software, and then build the design based on these assumptions.
But the focus should be on delivering an experience that aligns with the users’ expectations and needs. The journey that users take when interacting with your product should be intuitive, streamlined, and efficient.
Today’s users value quick, straightforward user interfaces (UI). About 50% of visitors will abandon a website or mobile application that takes more than 6 seconds to load. Product design UI that is slow, confusing, or overwhelming will do nothing but frustrate your users.
The results of your UX audit will be mutually beneficial for your business and your clients. If your product design team is willing to take the necessary steps to fix problems that arise from your audit, users will enjoy a better experience with your product.
When users are happy with a product, they are less likely to seek alternatives. This can help with retention and referrals from satisfied clients, not to mention help increase your bottom line.
Why Should Your Business Conduct an Audit?
There are several reasons that indicate when a UX design audit is needed. Even experiencing one of the concerns listed below should signal that conducting an audit is a top priority. If you resonate with several of these, it may be time for a complete product overhaul:
Reason 1: Your digital product is underperforming
Are conversion rates low? Do customers leave your application within seconds of arriving? Is your business losing profits as a result? An audit will reveal these issues and offer the next steps to help you meet your goals.
Reason 2: Users are complaining
Have your clients reached out with negative feedback about the product’s user experience? It’s not uncommon to get some complaints that you can easily debug. However, if you’re consistently receiving complaints, especially when it is about the same issue, it’s time to dig deeper.
By conducting an audit, you can find out if user complaints pertain to the entire product or just certain areas. That way, you can solve foundational issues before they snowball into something larger and more difficult to correct.
Reason 3: You’re updating your products or services
Maybe the products and services listed on your digital platform or website need to be updated. It may not be as simple as just changing what’s listed in your navigation. You will also need to check whether the content on all pages reflects your new offerings.
If all areas are not updated, your visitors will be confused as to what information is accurate. And confused users tend to leave a platform without taking further action.
Reason 4: Your target audience has changed
If your products or services have changed, it’s likely that your audience has as well. Has your business repositioned recently to serve either a wider or more niche audience? Different audiences have different needs and expectations when they’re using your digital product.
By conducting an audit, you can ensure that your UI is set up in a way that makes sense to your new target audience. You can also identify individual pages and pieces of content that may no longer reflect the needs of your audience. From here, editing or completely removing inaccurate content will assist with your repositioning efforts.
Reason 5: You’re rebranding
Inconsistencies in branding across your digital presence are a huge issue. They can lead to your clients wondering whether the digital product is actually associated with your brand.
If your business is undergoing a rebranding, it’s time to conduct a UX audit. This will ensure all fonts, logos, colors, imagery, and other visual elements align with your revamped brand guidelines. Don’t forget to update branding across all digital platforms as well, including other domains, products, and social media.
Reason 6: Your digital product needs a refresh
Has it been a while since you’ve conducted an audit? Your app design or functionality might need to be refreshed. The tech industry moves fast, and your team must move faster to anticipate your users’ ever-changing needs. Having a modernized product reflects your ability to do just that.
By staying on top of product issues and actively working to improve, you can demonstrate to current and potential customers that you value their experience with your brand.
Best UX Audit Tools
There are countless free and paid tools available that will help your business conduct an in-depth UX audit. The best tool for your needs may vary depending on whether you’re auditing a website, a mobile application, a computer application, or something else.
Regardless of the platform you’re analyzing, these are a few of the most popular audit tools:
- Google Analytics: Google Analytics is a free tool that offers extensive information about how users are interacting with your application or website. By adding a code to the backend of your digital product, you can uncover information such as average session duration, goal conversion rates, user errors, and more.
- Crazy Egg: While Crazy Egg is not free, the information you get is incredibly valuable. It’s a heat mapping tool that provides a visual representation of how users are interacting with your website. You can uncover how far users typically scroll down a page, where they’re clicking, and what people engage with the most.
- UXCam: This platform allows you to record, analyze, and share sessions and events to uncover mobile app usage patterns. Along with heatmap analytics, UXCam offers in-depth visibility into performance issues and where users are dropping off.
- Mixpanel: Mixpanel is a leading product analytics software company that tracks user interactions with web and mobile applications. Data is collected and used to build custom reports that reveal user engagement and retention.
The UX Design Audit Process
Step 1: Start with a heuristic analysis
“Heuristics” are broad rules of thumb and not specific usability guidelines. But a good heuristic analysis can provide you with a place to start, and a focused list of universal criteria to evaluate. If you’re unsure how to develop one that specifically fits your situation, Jakob Nielsen’s 10 Usability Heuristics for User Interface Design have been a helpful touchstone for almost 30 years.
Step 2: Look at your quantitative data
Your analytics will tell you where the most critical places are to review. Are users dropping off at a specific place in your onboarding? Is a particular feature critical to your business case being underutilized? Analytics will help you identify these issues.
Step 3: Look at your qualitative data
What are your users telling you? Do you have support requests or negative reviews? Those can be a great place to dig deeper, especially when coupled with quantitative data.
Step 4: Review your design system
One of the criteria of Nielson’s heuristics is, “Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform and industry conventions.” As a digital product iterates and matures over time, some inconsistencies are bound to work their way into production. Take some time to go through your product, and screenshot every instance of the various UI components such as buttons, forms, links, headers, navigation, footers, etc. You’re looking for two things: visual consistency and behavioral consistency. Be sure to pay extra attention to things like alignment, scaling, consistent padding and margins, etc.
Step 5: Conduct an accessibility analysis
With 55 million Americans living with a disability, considering web accessibility is a must. And in the U.S., digital project owners are required by law to make their digital products available to all categories of users. You’ll need to consider the things that impact a full range of disabilities, including:
- Color and contrast
- Typography and font size
- Images, video, and other media (descriptive alt text, captions, transcripts, accessible video players)
Step 6: Do responsiveness testing
Does your digital product fit a variety of resolutions? Consider where it will appear (computers, mobile phones, tablets), then identify and solve any issues that prevent your product from properly displaying.
Step 7: Do performance testing
How does your product fare when in action? Slow loading or any other unsatisfactory performance could blow your chances at what otherwise might be a great success.
Step 8: Document and report your findings
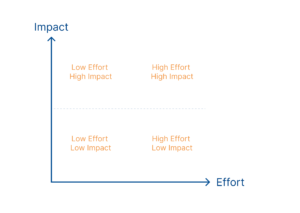
Once you’ve run through the above steps, you may have a long list of possible issues to address. There are many ways to parse such a list, but we find that the quickest and most effective way is to plot the issues on a 2×2 matrix (also called an impact effort matrix) of impact vs. effort. Start with high impact/low effort, which will help you build momentum to tackle the rest of the issues.
Healthcare-Specific UX Design Audit Considerations
No matter what industry applies to your digital product, a UX audit is still a key part of its success. However, healthcare has specific concerns that should be considered during the design audit process.
The 21st Century Cures Act (Cures), passed in 2016, has generated key compliance requirements that must be addressed in the design and UX process:
- Interoperability: Due to regulations, health data needs to be seamlessly accessible for both patients and providers across geographic boundaries. Interoperability refers to the extent and quality of that data sharing and exchange between different computer systems.
- Information blocking: Information blocking is any practice that either intentionally or unintentionally prevents relevant parties from accessing, exchanging, or using electronic health information. This often interferes with a provider’s ability to successfully manage and treat a patient’s health. Data blocking also makes it more difficult to find treatments and cures for diseases and to make healthcare more affordable to the masses. Due to regulations, this must be addressed and eliminated in the audit process.
One of the most important UX considerations within the healthcare space is ease of access to important policy information. The CARIN UX Guide is an online resource that provides clear UX guidelines and examples of how to craft user-friendly digital experiences that empower users to access and share their healthcare information.
Ensuring Success in Your UX Design
With the countless benefits of conducting a UX design audit, we recommend getting started as soon as possible. However, audits can be a long process that requires both time and resources that you may not currently have. Our engagements have been built a bit differently than traditional approaches and ensure a successful outcome for your project.
- At Arcweb, our methodology emphasizes flexibility and efficiency, rather than a one-size-fits-all approach like the ones provided by large consulting companies.
- With an Arcweb UX Design Audit, you’ll come away with more than just a list of issues with your existing product. Your Arcweb design team will provide solutions for identified UX issues by creating clickable prototypes. With an Arcweb UX Design Audit, you’ll walk away with the blueprint for your product’s success.
- All Arcweb UX audit experts — from project manager, UX architect to UI/UX designers, to QA testers — already have years of experience working together across a variety of projects. This translates to more efficient use of resources, faster scale-up, and more robust finished products.
By partnering with Arcweb Technologies, you can ensure that your audit is done the right way, by the right people, using the right approach. Let’s discuss your upcoming digital project and discover how we can work together to drive your success.