What Makes Software Design Accessible?
Inclusive Design is a methodology that takes into account the large range of human diversity. We use this methodology to make our digital products accessible and ensure our software is usable by everyone.
This means going further than just ensuring you don’t exclude someone. It means actively ensuring that everyone has the same digital opportunities. If your business hasn’t taken steps to maintain compliance with accessibility guidelines, you are likely missing out on chances to connect with and provide value to your customers.
At Arcweb, we are making inclusivity and accessibility the building blocks of our software design process. Read on to learn more about why it’s so essential.
Accessible Design is Good for Business
Accessibility efforts make our software more usable for everyone, regardless of ability or situation. 26 percent (1 in 4) of adults in the United States have some form of disability. So, designing for accessibility also makes our software available to a broader population. This means a broader potential customer base for our clients.
Also, not complying with accessibility standards can open our clients up to costly legal issues. If a business is found noncompliant with ADA guidelines, it can be hit with fines of up to $55,000 per occurrence.
As a trusted partner for our clients, we must be aware of this risk and diligently take steps to avoid it. We work in highly regulated industries such as healthcare and finance where this issue is likely to arise.
Accessible design is simply the right thing to do and directly aligns with Arcweb’s core values:
- Listen to Every Voice
- Do The Right Thing
- Be Passionate About Service
- Elevate Those Around You
Accessibility dovetails with our ongoing internal Diversity, Equity, and Inclusion efforts. In order to achieve B Corporation Status, an organization must consider the social and environmental impact of their decisions on their stakeholders. However, there’s no specific discussion about accessibility requirements. This is something that should change as such efforts are aligned with the ethos.
Changing Our Definition of Disability
“A mismatched interaction between a person and their environment is a function of design. Change the environment, not the body. For people who design and develop technology, every choice we make either raises or lowers these barriers.” — Kat Holmes, Principal Director of Inclusive Design at Microsoft
The previously accepted definition of a disability as a personal health condition is outdated. Why? Because software development decisions impact people who may not have a permanent disability. A person’s abilities can change depending on their environment.
Designs that help someone with a situational limitation can also help those with temporary disabilities. Microsoft refers to this range of conditions as “the persona spectrum.” Let’s break down each persona:
- Permanent Disability: Limitations that follow a person regardless of their situation. This can include being deaf, blind, nonverbal, or missing a limb.
- Temporary Disability: Short-term limitations such as an ear infection, cataract, broken bone, or the flu.
- Situational Disability: Limitations that change depending on an individual’s surroundings. For example, someone could experience severe anxiety if they’re in a loud or crowded environment.
How To Think About Software Accessibility
Don’t let perfection be the enemy of progress. Remember that it’s almost impossible to create 100% accessible software. That said, here are some steps that the Arcweb team takes on every new project to ensure we’re building with accessibility in mind:
- Recognize exclusion. Designing for inclusivity not only opens up products and services to more people but also reflects how people really are. All humans grow and adapt to the world around them.
- Solve for one, extend to many. Everyone has abilities, and limits to those abilities. Designing for people with permanent disabilities actually results in designs that benefit people universally.
- Learn from diversity. Human beings are the real experts in adapting to diversity. Inclusive design puts people in the center from the very start of the process, and those fresh, diverse perspectives are the key to true insight.
Understanding Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines are part of a series of web accessibility guidelines published by the Web Accessibility Initiative of the World Wide Web Consortium. This is the main international standards organization for the Internet.
There are 3 levels of accessibility compliance a digital product can meet:
- A – Bare minimum. If this level isn’t met, assistive technology may not be able to read, understand, or fully operate the page.
- AA – Ideal support. This level is required for multiple government and public body websites. This is the level we aim for at Arcweb in all our software development projects.
- AAA – Specialized support. This level is typically reserved for parts of websites and web apps that serve a highly-specialized audience.
WCAG guidelines require that web content is POUR: Perceivable, Operable, Understandable, and Robust. Let’s walk through what each of these principles means.
WCAG Principle #1: Perceivable
This principle states that your audience should be able to distinguish content no matter how they perceive it. There are multiple ways this can be achieved:
- Provide text alternatives for non-text content
- Provide captions and other alternatives for multimedia
- Create content that can be presented in different ways, including by assistive technologies, without losing meaning
- Make it easier for users to see and hear content
By following these steps, you can ensure that users are gaining the same information regardless of how they interact with your software.
WCAG Principle #2: Operable
Your software should be operable and responsive to user interactions, including assistive technologies. Here’s how:
- Make all functionality navigable with just a keyboard
- Give users enough time to read and use content
- Do not use content that may cause seizures or physical reactions
- Help users navigate and find content
Essentially, your software design should be user-friendly and easy to navigate. If your users are confused, they will likely become frustrated and use another software.
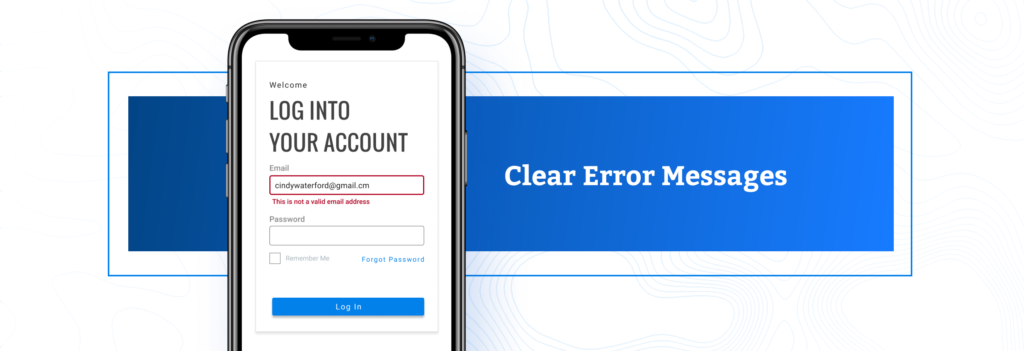
WCAG Principle #3: Understandable
All designs should contain clear instructions and messaging to help users correct errors. If something goes wrong, people should immediately be able to identify how to fix it. This can be achieved by:
- Making text readable and understandable
- Making content appear and operate in predictable ways
- Helping users avoid and correct mistakes with pre-programmed error messages
WCAG Principle #4: Robust
Last (but not least), your design should be robust. It should be flexible enough to adapt to a variety of input methods. Even as technologies and users evolve over time, your content must remain accessible and compatible with assistive technologies.
How Do We Ensure Our Software Is Accessible?
Here are some simple steps you can take to get started on your journey of creating accessible software:
- Include Subtitles:Make sure your audio and video content have accurate subtitles or captions, including descriptions of non-verbal sounds like laughter, rain, or footsteps. Automated video captioning is accurate, but it’s always a good idea to confirm that everything is correct. You can also provide videos featuring sign-language as well.
- Provide Transcripts: A transcript is the same word-for-word content as captions, but presented in a separate document. Transcripts improve the user’s understanding of an audio or video by allowing them to read at their own pace and search within it. A transcript will even benefit your site SEO since it is findable by a search engine.
- Make Content Flexible: Mobile technology like an iPhone or Apple Watch are important to deaf users. These devices are helpful for navigating and curating information. Your content should be flexible enough to fit all kinds of screens. Make sure you do adequate quality assurance on all screen sizes.
Tools to Enhance and Maintain Web Accessibility
Many of the standard Arcweb frameworks have built-in web accessibility support. For example, Angular and ReactNative both have higher level accessibility support that uses or adds to the support of their underlying technologies, web, and mobile.
We have multiple tools at our disposal to drive accessibility compliance for our clients and their users. Here are just a few that we recommend:
- Axe Core: An accessibility testing engine for websites and other HTML-based interfaces. Axe Core integrates with existing test environments, allowing your team to automate accessibility testing with your other testing processes.
- Pa11y: A command-line interface that loads web pages and highlights any accessibility issues it finds on a daily basis. Pa11y scans the markup of each page and reports whether the markup passes their test cases.
- ESLint: An open-source analysis tool that helps your team locate and fix problems within your JavaScript code. ESLint addresses code quality and coding style problems on a given page.
- Bug trackers for assistive technologies (e.g. Chromium Bug Tracker and assistive tech screen readers like JAWS and NVDA): Public bug databases that contain clear and detailed descriptions of bugs on a given platform or website. These include screenshots of what the error is, the console output the bug was found on, and other helpful information for users.
- axe DevTools: A free testing browser extension that helps web and mobile developers catch accessibility issues while coding. This reduces the time and costs of manual accessibility tests.
- ‘Stark’ plugin for Figma: Stark Suite is a powerful combination of integrated tools like a Contrast Checker, Alt Text Annotations, Vision Simulator, and more. It allows you to find accessibility issues in a design before it reaches production.
Do not try to reinvent the wheel. There are a plethora of options to choose from that will guide you on your journey towards WCAG-compliant content.
How QA Ensures Accessible Software Design
At Arcweb, our software design and development teams diligently keep up with accessibility tools and use them in our QA testing. We test while always being mindful of accessibility.
Our testing process addresses multiple disabilities, including color blindness, hearing impairment, and more. In addition, we verify that the application flow is usable by any person and follows common software practices.
However, inclusive design has not always been a part of our process. So, our team has devoted time to auditing past projects to assess whether they met A and AA WCAG checklist items. If not, we discuss how close we were to meet these guidelines and how far we have to go to reach our goal.
As we move forward, each team member will be educated on all relevant accessibility requirements. And, all processes have been updated to promote accessible design as a priority.
Our Path to Success
Accessible software design is a team sport. It’s not just a QA, Design, or Engineering team task; everyone has to be on board. Otherwise, results will be inconsistent and ineffective.
We’ve adopted an accessibility mindset at Arcweb to help us succeed and deliver the best results for our clients. And we didn’t start from scratch. We will continue to leverage the variety of compliance tools available to our advantage.
Our upgraded software design and development processes were built to help our clients reach their clients regardless of disabilities. Software is meant for everyone and should not exclude those with physical limitations.
Reach out to Arcweb Technologies today to learn more about accessible product design.