If you looked under the hood of most products, you’ll see numerous occurrences of open source software. (For those new to the game, “open source software is software that can be freely used, changed, and shared (in modified or unmodified form) by anyone. Open source software is made by many people, and distributed under licenses that comply with the Open Source Definition.”) Without open source frameworks like Ruby on Rails or Angular.js, the software world would look a lot different and be significantly more expensive for everyone involved—including consumers. Arcweb would look a lot different.
There are plenty of articles out there debating the pros and cons of open source software so we’ll skip that and instead look at when and why using open source software makes sense.
The Nature of the Project
Recently, I was working on an app that required a success message to display to the user, letting them know that a network request was completed successfully. A simple task, for sure, but there’s more than one way to accomplish it. Based on the nature and scope of this project, the open source route made sense so I went ahead and found the library I needed (Sweetalert) and added the files to the project. The main point here is that open source software should be used where it makes sense according to the nature of the project. Usually that’s in most instances, but not all—and there’s no universal criteria.
When OSS is Better Than the Standard
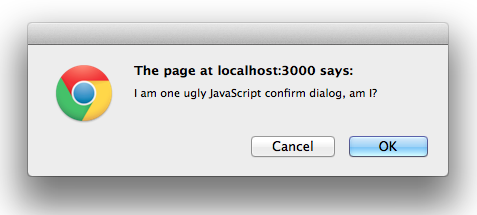
Sticking with the Sweetalert example, Javascript does have a default “Alert” method built into every browser. It’s dead simple, but that simplicity also makes it ugly as hell. And customers don’t like ugly. Sweetalert—in all its OSS glory—does the same job only significantly better. See the difference:
When open source achieves your objective better than the stock alternative while also adhering to the parameters of the project, go with it.
When Time is of the Essence
Sometimes speed-to-market is everything. Using open source code can reduce development time significantly and allow a product to get out into the wild faster than if it were crafted from the ground up. There’s a basic assumption that adding an open source library will be faster than hand rolling code from scratch. It always depends on the complexity of the task at hand though—so it’s up to the development team to make that judgement call.
Budget Efficiency
We approach all projects from a time-budget-scope perspective, but some prioritize leanness over everything else. For projects like those, using open source software can make a huge difference. Think of it this way: if a tight-budgeted project were to take 25 hours to code from scratch but only 10 with the help of some OSS, which would make more sense?
When There Are No Designers Around
Apps that work satisfy a client. Apps that look pretty delight a client. This is even truer when a project doesn’t have a lot of dedicated design resources. Open source UI components can improve look and feel, in some cases add animations, and make the app feel snappy. This helps maintain high design standards while avoiding that “designed by engineers” look.
Building a digital product?
Is open source foolproof? Nope. But between the OSS community’s passion for debugging and our rigorous QA and testing methodologies, it’s a powerful tool in our arsenal that helps us build smarter, faster and more efficiently.