Every product designer has a handful of go-to resources that they use to help them do their job. Here are some of our favorites…
Building a digital product?
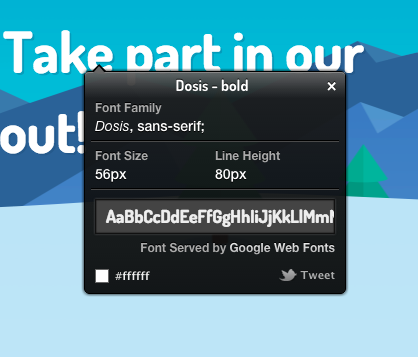
What Font
We have tried numerous different font identifiers but What Font is the easiest, most accurate one out there. Simply install the chrome plugin, click on a font right in the browser and a flyout appears with the magical information clearly displayed!
Creative Market
Creative Market is a great place to find design assets. Most assets here are not free but still super-reasonable in terms of cost. Plus, your purchase goes back into the design community to support an independent designer.
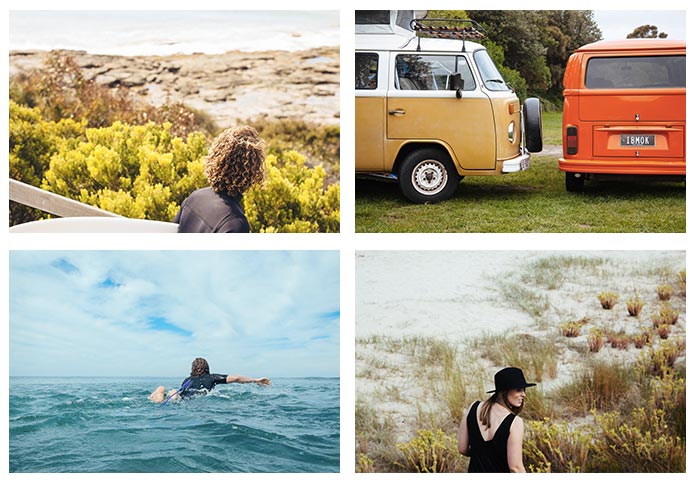
Death to Stock Photo
Stop Googling “free stock photos.” Besides usually being poor, and they are often not really free. Death to Stock Photo is the best way to get really free, really beautiful photos that don’t look like stock photos. You just have to be patient and build a library. Sign up and get them delivered once a month.
Vecteezy
Speaking of trying to Google free things, Googling “free vector images” is just as pointless. Just come to Vecteezy. More quality free graphics, less clutter.
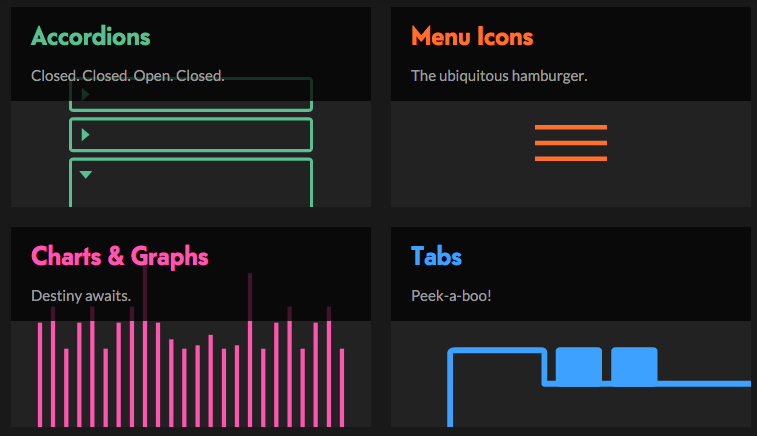
Codepen
We love Codepen for interaction inspiration as much as we love being able to send examples to developers that they can actually use. Everything comes with a demo and the code to build it. It helps designers remember to always design the interactions and not just the static images too.
Sketch Toolbox
If you are using Sketch, you know that one of the most powerful ways to get the most out of it are the plugins. Sketch Toolbox is the best way to easily install and manage those plugins. Once installed, you can search for any plugin from one place. Once you’ve found what you’re looking for, installation is just one click.
InVision Sync
If you are using InVision to prototype, don’t miss out on InVision Sync. When prototyping, you constantly notice things that need to change as you see your design in action. This requires you to identify the correct source file, re-export it and then re-import it. Given file volume and frequency, this simple process can end up taking a major toll on project budget. InVision Sync does it for you just by saving and exporting to a synced folder. Now going back to make changes during prototyping can be an easy part of your creative process.
Flat UI Color Picker
There are a lot of great color picking tools out there but if you need something really simple, Flat UI Color Picker is a great resource for colors that look best in flat designs.
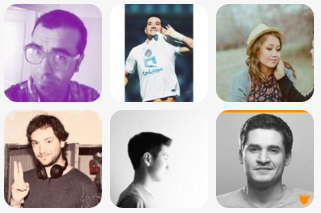
UI Faces
Did you even know that there is a collection of people who have given their permission for anyone to use their face on not just mockups but real websites too? We used to ask people we knew for things like this. This is way easier!
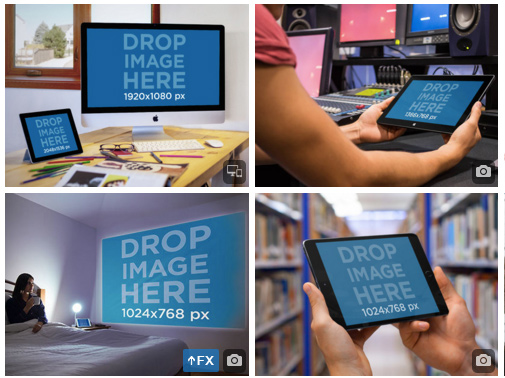
Placeit
This tool will upload your design and transform it to fit right into a massive selection of device photos. Only the small version of the final product is free, but this will definitely come in handy when you need to see your design in real life scenarios.
Muzli
Muzli makes getting inspired effortless. If you install the Muzli Chrome plugin, you will see design inspiration every time you open a new tab. Now getting inspired can be a part of something you do dozens of times a day.
Bonus Round
We couldn’t stop at 11. Here are a few more of our favorite design resources…
dafont (font hub)
Abduzeedo (design blog)
Pattern Tap (design inspiration source)
Pttrns (collection of design patterns, resources and inspiration)
sketch.land (an index of the most useful resources for Sketch)
Style Tiles (a visual web design process for clients and the responsive web)
UI Parade (UI design inspiration source)
Have favorite design tools of your own? Tweet them at us and we’ll share.
Special thanks to the Arcweb Technologies designers (especially Mike Balcerzak) for contributing to this list!