I have a confession to make.
I’ve been a loyal Windows PC user my whole life.
But recently, that’s had to change. A few months ago, I started a design role here at Arcweb Technologies, a very Mac-centric office. (It’s a literal orchard of Apple products if you can excuse the awful joke.) So I didn’t really have a choice. I needed to become a Mac user—fast.
I’ve been exposed to Macs throughout my career, but the overwhelming majority of my previous design work was done on the PC. The idea of undoing and rebuilding a couple of decades worth of habits, shortcuts, and workflows made me sort of nervous. But surprisingly (or unsurprisingly?), the jump has been incredibly easy. And to pay it forward for future designers facing the same challenge, I’ve collected the 10 most useful learnings from my migration from hardcore PC designer to comfortable, confident Mac user…
1. Control the Command Key
Command (also known as the Apple key) is essentially the PC user’s Control key. Nearly all actions on PC that used Control will now use Command instead.
Photoshop Shortcuts like CMD + S to save, CMD + T for free transform will all mirror the PC Control functionality, just as you’d expect.
But Macs also have a Control key. Curiously, they only get a little bit of use, usually for very specific, tertiary actions. (Though if you fall in love with one of Arcweb’s favorite design tools, Sketch, you’ll get more value out of it.)
2. Using Alt
The Option key (sometimes referred and labeled as Alt) works just about the same as it does on PC. It’s used primarily for secondary actions such as move-cloning layers or quick swapping to the eyedropper when using the brush tool in Photoshop.
3. Working with Windows
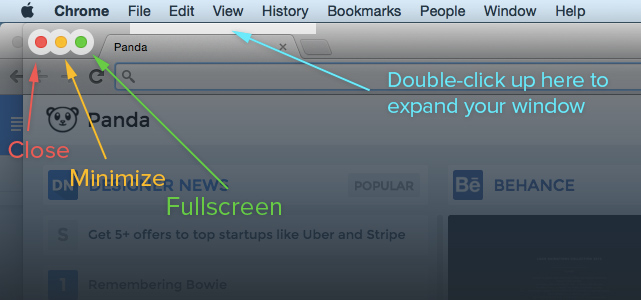
On a Mac, the red, yellow, and green buttons in the top left of every window are used to close, minimize and go full-screen.
To have your window expand to the height of the whole screen but not go into the full-screen mode (which I never find useful anyways), you can double click anywhere on the grey bar of that window. (Note: this is a default setting and can be changed via Preferences.)
CMD + Tab will give you the ability to toggle between all of your open programs.
CMD + ~ (Tilde) will cycle you through open documents or windows in the same app that you are currently using. This is super useful if you have a lot of images open in Photoshop or a lot of browser windows open in Chrome or Safari. But there’s a small quirk. If you minimized the window by using the yellow minimize button on the top left CMD + ~ will not work. You can access any minimized windows by going to the very top menu, selecting Window and looking at the very bottom of the list. Any Minimized windows will have a little black diamond icon next to them.
Another useful little trick to quickly get back to the desktop and minimize your apps is Fn + F11. This stands in for the Windows “Show Desktop” button. Hit Fn + F11 again and everything comes back. (Note: you can set Hot Corners that perform custom actions like instantly getting back to your desktop when you force your cursor into any of the four corners of your display).
4. Quitin’ Time
The Apple icon in the top left is where you access (amongst other things) your shutdown, restart and force quit functions, the latter of which becomes very handy when any of your favorite design tools stop playing nice—which they invariably will.
5. Finding Your Way Around
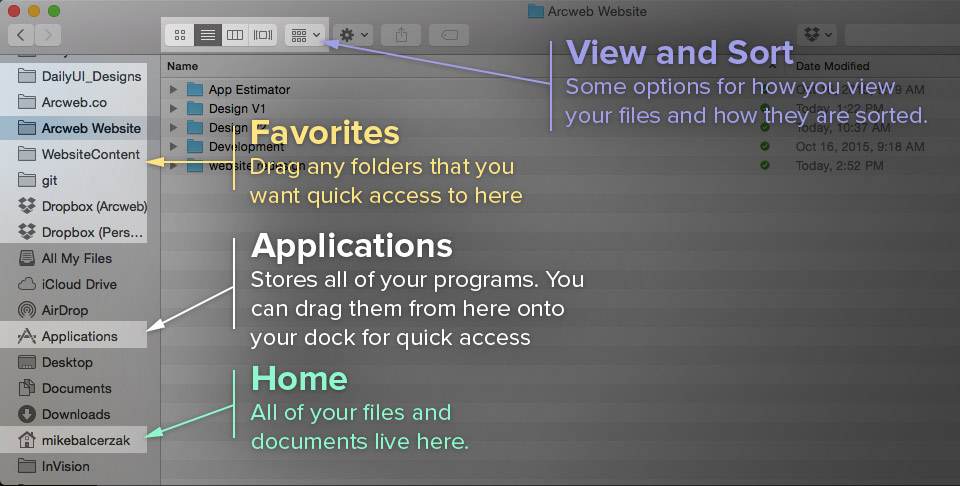
The Finder is your Windows explorer where you can easily see your files and folders. Applications houses your programs and your Home folder (identified by your username and a little house icon) keeps all of your documents. Just like in Windows, you can easily set your Favorite folders by dragging them to the sidebar of the Finder window.
6. The Dock
The applications bar at the bottom, called the Dock, holds your most commonly used software. Drag any application into it for easy and quick access. If you can’t find the program you need, it’s probably in your applications folder.
If a dock icon has a black dot under it that indicates that it is currently open. An icon will bounce if immediate action is necessary. You can also right-click (more on that later!) to see more options or force quit a program that’s stopped responding.
Similar to the Windows control panel, the System Preferences icon in the dock will take you to where you can customize your Mac experience, set up wi-fi, printers and bluetooth devices.
7. Touchy Feely
If you’re using a Macbook Air, Macbook Pro or Macbook, your touchpad has a ton of functionality. To click on something with the touchpad, a quick one finger tap is all you need. You do not have to fully click, though you still can if you want to. Using two fingers in a swipe up or down motion will actually scroll the webpage or window that you’re in. This also works for horizontal scrolling.
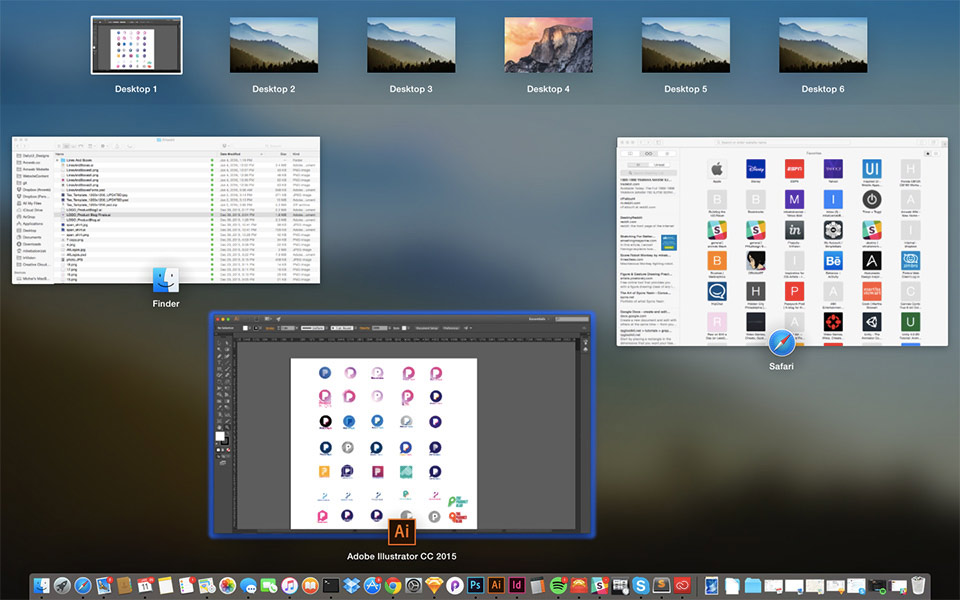
A quick swipe up with three fingers shows you all of the apps you have open as little thumbnails. You can easily select the one you need, when you’ve accidentally lost focus of your app and that full-screen Facebook window got in the way. (These functionalities are all default and as with all things Mac, you can customize what your different touchpad actions do in the System Preferences.)
8. Believe in Magic
The thing that makes me the happiest of all about designing on a Mac is the Apple Magic Mouse. It is one of the most amazing mice I have ever used. The touch surface makes panning through artboards effortless.
9. Screen Prints
Even without a Print Screen button, you can still take snapshots of your desktop. CMD + Shift + 3 takes a snap of your entire desktop (even if you have multiple monitors). CMD + Shift + 4 gives you a crosshair that lets you select any part of the screen and take an image of only that. By default, the image will be saved to your desktop.
10. Sketch
If you’ve read a single other design-centric post on this blog, you’ve probably already heard of Sketch. Well, I’m going to evangelize it too. Sketch is one of the greatest design tools that you just won’t find on Windows. Its text styles and powerful symbols really let you design quickly, efficiently and beautifully. Everything is fully vector so it scales beautifully and lets you design for any size.
The interface is amazingly quick and snappy. It never gets sluggish, even with loads of artboards and probably thousands of layers. It’s much more intuitive than Illustrator and file sizes are microscopic compared to Photoshop (I’m looking at you smart objects). Best part? Sketch is incredibly easy to learn.
I really can’t say enough good things about it, and neither can we as a design team. Here’s more proof:
- Sketch is a Timesaver
- The Sexiest Features of Sketch
- Just download it already and try it for yourself!
Final Thoughts
The Mac OS is a beautiful example of great UI and UX. Nearly everything is simple, easy and clear. If you need to make the leap from PC, you’ll be amazed at how quickly you can pick it up. And with design tools like Sketch, you’ll probably never look back.